Esse material é parte da Palestra que ministrei na IV Conferência Nacional - Blender Pro, fala sobre lógica de programação, Pathfinder (encontrar o caminho) para jogos e um arquivo .blend demonstrativo.
link RTS.blend
quinta-feira, 30 de dezembro de 2010
quinta-feira, 16 de dezembro de 2010
Movimento de Câmera vista de cima
Em jogos de RPG ou de RTS se utiliza muito a visão de cima, a navegação pelo cenario com a câmera pode ser uma dificuldade há mais. A proposta aqui é a movimentação da câmera pelas bordas da área de visão, como no video abaixo:
Você pode reparar que ao movimentar o cursor do mouse para perto das bordas da janela, "o cenário se desloca", isto é a câmera se desloca em relação ao cenário.
Como funciona o template?
Precisamos criar um script python que saiba da localização do cursor mouse e as dimensões da janela, em seguida comparar a posição atual do cursor em relação aos limites da tela, então criamos aréas de ação do cursor.
Assim que o cursor atingir umas das área de ação a câmera se desloca na direção da área ativa e quando sai da área para o deslocamento.
Os elementos do template:
Ativos - Câmera ligada(parenteada) ao Empty, no qual vai no Painel de Lógica um sensor do tipo Always e outro de Mouse/Moviment, ligados ao Controlador Python.
O Script Python:
import Rasterizer
Rasterizer.showMouse(1)
w = Rasterizer.getWindowWidth()
h = Rasterizer.getWindowHeight()
import GameLogic as g
from GameLogic import *
cont = getCurrentController()
ow = cont.owner
mousesensor = cont.sensors['move']
campos = ow.position
x = mousesensor.position[0]
y = mousesensor.position[1]
screenposx = 1.0*(x - w/2) / w
screenposy = 1.0*( ( h - y ) - h/2 ) / h
#deltax = campos[2]/1
#deltay = campos[2]/1
deltax = campos[2]/1.265
deltay = campos[2]/1.84
newposx = campos[0] + screenposx * deltax
newposy = campos[1] + screenposy * deltay
newposz = 0
newpos = [newposx,newposy,newposz]
print y
#print L,l
#print screenposx, screenposy
#print newposx,newposy
#DETECTA OS LIMITES DE AÇAO DA TELA
if y < 50:
up="on"
else:
up="off"
if y > h-50:
down="on"
else:
down="off"
if x < 50:
left="on"
else:
left="off"
if x > w-50:
right="on"
else:
right="off"
vel = 0.1
if up=="on":
ow.applyMovement([0,vel,0],1)
print "up"
# down
elif down=="on":
ow.applyMovement([0,-vel,0],1)
#print "down"
# left
elif left=="on":
ow.applyMovement([-vel,0,0],1)
print "left"
# right
elif right=="on":
ow.applyMovement([vel,0,0],1)
print "right"
Conclusão:
Esse template demonstra os princípios do funcionamento de Movimento de câmera, com ele você pode usar de base para seus projetos e incrementar mais funções.
Download do template: aqui
quinta-feira, 9 de dezembro de 2010
Drag and Drop - Arrastar e Largar
Drag and Drop 3D - Arrastar e Largar
Conceito
Nas interfaces gráficas de computadores, drag-and-drop (arrastar e largar) é a ação de clicar em um objeto virtual e "arrastá-lo" a uma posição diferente ou sobre um outro objeto virtual. De maneira geral, ele pode ser usado para invocar diversos tipos de ações, ou criar vários tipos de associações entre dois objetos abstratos.
A seqüência básica de ações relacionadas ao drag-and-drop é:
Vamos para a lógica do template.
Consiste basicamente em o ponteiro do mouse estar sobre o objeto que se deseja deslocar.
Ao clicar com o botão esquerdo do mouse, uma função pega as propriedades do objeto e verifica se este possui tal propriedade para permitir o deslocamento.
Se este apresentar esta propriedade sua posição será a aposição do mouse, enquanto o botão do mouse permanecer precionado, assim que solto o botão do mouse o objeto fica na posição atual.
Construindo o Template.
1º Passo - Adicionar o objeto ou objetos, adicione uma propriedade no objeto no painel Game Logic (F4) em Add Property com o nome de ativo.
2º Passo - Criar um script Python como descrito abaixo e liga-lo a câmera.
import Rasterizer
Rasterizer.showMouse(1)
import GameLogic as g
from GameLogic import *
cont = getCurrentController()
own = cont.owner
mouseover = cont.sensors['MOverAny']
lmb = cont.sensors['LMB']
hitLoc = mouseover.hitPosition #COORDENADAS DA POS DO MOUSE
hitObj = mouseover.hitObject #OBJ Q ESTA SOB O MOUSE
hitLoc=hitLoc
posx=hitLoc[0]
posy=hitLoc[1]
posz=hitLoc[2]
cena=g.getCurrentScene().objects
if hitObj.has_key('ativo') and lmb.positive:
#print hitObj #Use o print para visualizar o obj na linha de comando
obj=hitObj
obj.position = [posx,posy,1]
3º Passo - Adcionando sensores a câmera:
Adicione um sensor Mouse do tipo Mouse over any.
Um sensor Mouse do tipo Movement.
Um sensor Mouse do tipo Left button.
Ligue-os ao controlador Python como descrito na figura abaixo.
Agora é só testar teclando P e clicar e manter precionado sobre o objeto, mova o mouse e solte o clique, se tudo estiver certo vocề terá deslocado o objeto de lugar.
Esse template poderá ser a base para algum jogo ou parte dele em seus projetos.
Bom proveito!
Download template: aqui
Conceito
Nas interfaces gráficas de computadores, drag-and-drop (arrastar e largar) é a ação de clicar em um objeto virtual e "arrastá-lo" a uma posição diferente ou sobre um outro objeto virtual. De maneira geral, ele pode ser usado para invocar diversos tipos de ações, ou criar vários tipos de associações entre dois objetos abstratos.
A seqüência básica de ações relacionadas ao drag-and-drop é:
- Clicar, e manter o botão do mouse ou outro dispositivo semelhante apertado, para "agarrar" o objeto,
- "Arrastar" (drag) o objeto/cursor à posição ou localização desejada,
- "Largar" (drop) o objeto, soltando o botão pressionado.
Vamos para a lógica do template.
Consiste basicamente em o ponteiro do mouse estar sobre o objeto que se deseja deslocar.
Ao clicar com o botão esquerdo do mouse, uma função pega as propriedades do objeto e verifica se este possui tal propriedade para permitir o deslocamento.
Se este apresentar esta propriedade sua posição será a aposição do mouse, enquanto o botão do mouse permanecer precionado, assim que solto o botão do mouse o objeto fica na posição atual.
Construindo o Template.
1º Passo - Adicionar o objeto ou objetos, adicione uma propriedade no objeto no painel Game Logic (F4) em Add Property com o nome de ativo.
2º Passo - Criar um script Python como descrito abaixo e liga-lo a câmera.
import Rasterizer
Rasterizer.showMouse(1)
import GameLogic as g
from GameLogic import *
cont = getCurrentController()
own = cont.owner
mouseover = cont.sensors['MOverAny']
lmb = cont.sensors['LMB']
hitLoc = mouseover.hitPosition #COORDENADAS DA POS DO MOUSE
hitObj = mouseover.hitObject #OBJ Q ESTA SOB O MOUSE
hitLoc=hitLoc
posx=hitLoc[0]
posy=hitLoc[1]
posz=hitLoc[2]
cena=g.getCurrentScene().objects
if hitObj.has_key('ativo') and lmb.positive:
#print hitObj #Use o print para visualizar o obj na linha de comando
obj=hitObj
obj.position = [posx,posy,1]
3º Passo - Adcionando sensores a câmera:
Adicione um sensor Mouse do tipo Mouse over any.
Um sensor Mouse do tipo Movement.
Um sensor Mouse do tipo Left button.
Ligue-os ao controlador Python como descrito na figura abaixo.
Agora é só testar teclando P e clicar e manter precionado sobre o objeto, mova o mouse e solte o clique, se tudo estiver certo vocề terá deslocado o objeto de lugar.
Esse template poderá ser a base para algum jogo ou parte dele em seus projetos.
Bom proveito!
Download template: aqui
terça-feira, 7 de setembro de 2010
Editando Materiais e Texturas para BGE
MATERIAS E TEXTURAS
Por Marcos Amaral
1-Materiais:
O que são materiais?
Para responder essa pergunta temos de refletir sobre o mundo real. Um objeto real é composto por algum tipo de material, como vidro, plástico, pedra e por ai vai.
Todos eles tem suas características, físicas e visuais. Vamos ficar a princípio com as características visuais.
O Blender trata da mesma forma e tenta imitar os materiais reais, não é uma tarefa das mais fáceis, já que precisamos ter uma boa noção da realidade e saber passar essas característica para o virtual.
Vamos criar o nosso material.
-Primeiro apague o cubo que já é criado quando inicializamos um novo arquivo.
-Agora adicione um objeto qualquer, como um cubo ou uma esfera.
-Tecle F5, esse é o atalho para Material Buttons.
Todas as modificações são geradas na janela Preview.
Na janela Material há 3 características básicas de cor a serem aplicadas no objeto.
Nas caixas de cor você seleciona a cor do seu objeto.
Col – Cor principal do material.Spe – Cor das reflexões.
Mir – Cor dos espelhamentos.
Resultado obtido com a mudança de cor.
2-Múltiplos materiais em um objeto:
Você pode precisar colocar mais de um material em um objeto, para isto usaremos um cubo como exemplo.
Este processo é um pouco chato, mas vamos la!
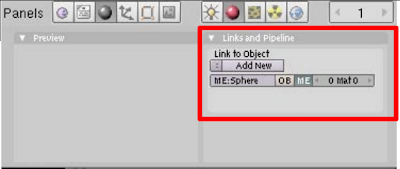
Vá no painel Editing(tecla F9), na janela Link and Materials.
Os materiais para múltiplos objetos são selecionados aqui.
Entre no modo edit(TAB), selecione somente uma face, clique em New, note que o seletor de cores incrementou um númeno, por exemplo, 2 Mat 2, significa que ele criou outro material.Na caixa de cor, troque a cor por outra e depois clique em Assign.
3-Espelhamento e Sombreamento (Shaders):
Na janela Shading em Material Buttons-Shaders, encontramos mais opções relativas a materiais, são os algoritmos de materiais, como Reflexão (Ref) e Specula(Spec), teste todos e veja os resultados.Espelhamento e Sombreamento (Shaders):
Na janela Shading em Material Buttons-Shaders, encontramos mais opções relativas a materiais, são os algoritmos de materiais, como Reflexão (Ref) e Specula(Spec), teste todos e veja os resultados.
A parte de cima é para reflexo e a de baixa para especular.
4-Aplicando Texturas por mapeamento UV nos objetos:Essa é uma parte muito importante para o desenvolvimento de um game, pois consiste em dar uma roupagem para os objetos, isto é: Temos um gramado, mas para que possamos identificar melhor, não basta a cor e sim uma imagem de grama, o que dará mais realismo ao jogo.
*Observação: Mas dependendo da proposta do game não há necessidade de texturas, elas apenas torna o ambiente mais próximo do real.
Primeiramente separe uma imagem do tipo grama ou outra qualquer em seu computador para o exercício.
Agora vamos preparar o as janelas do blender para trabalharmos com Texturas.
No blender temos a possibilidade de criar subdivisões de janelas para facilitar a visualização simultânea de vários itens.
Escolha Split Area, ajusta o local da divisão e clique com o botão esquerdo do mouse pra confirmar.
Agora clique em Display Current Window e escolha a opção UV/Image Editor, pronto já temos nossa janela para texturas.
Para colar uma imagem no objeto precisamos preparar o mesma para tal, nas versões 2.45 e anteriores é necessário usar um modo chamado UV/Face pela tecla F, que já não é mais utilizado, nas versões posteriores é usado o modo edit(edição-TAB) para a seleção de das faces, que irão receber a texturas.
O procedimento a seguir é o mesmo para os dois modos.
No modo edit selecione as faces que irão receber a texturas e tecle U e no menu escolha a opção Unwrap. Isso fara com que as faces fiquem disponíveis para o mapeamento UV/texture, que é visualizado na janela UV/image Edit.
Após o Unwrap, vamos buscas nossa imagem que sera usada. Clique me Image->Open e navegue no browser para selecionar sua imagem.
Uma coisa que é um pouco ruim é a interface do navegador de arquivos, para aqueles que não estão acostumados pode ser um pouco difícil no inicio, mas é só ter um pouco de curiosidade que você consegue.
Após a seleção da imagem tecle TAB para sair do modo edição e mude o modo Solid para Textured em Draw Type.
Sair do modo Edição Ir para o modo Textura
Bibliografias:
Guia do usuário para uso do Blender 3d
de Bruno Maia de Andrade
Classes em PYTHON
Este é um pequeno artigo que fiz para mostrar a linguagem PYTHON e uso de classes para os colegas do curso de Tecnólogo em Sistemas para Internet - (Faculdade Atlântico Sul - Rio Grande-RS - Anhaguera).
Como falei no início este é uma breve apresentação sobre PYTHON, mas pode servir de motivação para aqueles que não conhecem a linguagem ainda.
Como falei no início este é uma breve apresentação sobre PYTHON, mas pode servir de motivação para aqueles que não conhecem a linguagem ainda.
segunda-feira, 12 de julho de 2010
Tutorial Animação Bones(ossos) para BGE
Este tutorial tem a finalidade de desenvolver técnicas de animação para a Game Engine do Blender, mas pode ser utilizado também para produção de animações em vídeo, necessita conhecimento básico do Blender 3d. Vamos ao tutorial e bons estudos!
Esse tipo de animação é muito utilizado em personagens, pois se assemelha muito ao mundo real, por usar um corpo movimentado por ossos.
Vamos criar um corpo para se animado, tanto para renderização quanto para utilização na BGE. Mude a visualização para a visão lateral, tecle num3.
Vá para o modo de edição e crie duas extrusões uma para a direita e outra para a esquerda como na imagem acima. Saia do modo de edição, vá para o modo objeto e adicione um objeto do tipo Armature.
Coloque em modo edição e selecione os nós para movê-los na na posição conforme a figura abaixo:
Esse objeto se comporta como um osso, com isso podemos montar um esqueleto, suas pontas são as articulações, assim como utilizamos a ferramenta de extrusão para criar novas faces e vértices, podemos criar novas articulações e ossos. Selecione um nó e tecle E de extrusão. Veja a figura abaixo:
Agora vamos lincar o corpo com os ossos, saia do modo edição e selecione o cubo, logo após selecione o objeto armature, pressione ctrl+p e escolha a opção Make Parente To → Armature e Create From Bone Heat.
Mude agora para o modo pose, conforme a figura acima. Nesse modo podemos testar e manipular os ossos e influenciando a malha, será aqui que também faremos a animação. Selecione um nó e tecle G para mover, veja o resultado, a malha acompanha o osso.
Crie outros objetos e experimente para ver os resultados, estenda os objetos e os ossos, lembrando que o nó do osso deve influenciar diretamente a malha. Agora vamos criar nossa animação.
Divida a tela do 3d view e selecione o modo da janela para Action Editor.
Vamos utilizar o método de chaves para criar nossa animação, através da time line,
coloque o osso na posição inicial desejada, no frame 1 e tecle I e escolha a opção
LOCROT, com isso criamos nossa primeira chave da animação.
Mude no Action de Play para Loop End e digite em AC: Action que é nossa ação criada
na time line Editor Action, mude End: 1 para 50.
Esse tipo de animação é muito utilizado em personagens, pois se assemelha muito ao mundo real, por usar um corpo movimentado por ossos.
Vamos criar um corpo para se animado, tanto para renderização quanto para utilização na BGE. Mude a visualização para a visão lateral, tecle num3.
Vá para o modo de edição e crie duas extrusões uma para a direita e outra para a esquerda como na imagem acima. Saia do modo de edição, vá para o modo objeto e adicione um objeto do tipo Armature.
Coloque em modo edição e selecione os nós para movê-los na na posição conforme a figura abaixo:
Esse objeto se comporta como um osso, com isso podemos montar um esqueleto, suas pontas são as articulações, assim como utilizamos a ferramenta de extrusão para criar novas faces e vértices, podemos criar novas articulações e ossos. Selecione um nó e tecle E de extrusão. Veja a figura abaixo:
Agora vamos lincar o corpo com os ossos, saia do modo edição e selecione o cubo, logo após selecione o objeto armature, pressione ctrl+p e escolha a opção Make Parente To → Armature e Create From Bone Heat.
Mude agora para o modo pose, conforme a figura acima. Nesse modo podemos testar e manipular os ossos e influenciando a malha, será aqui que também faremos a animação. Selecione um nó e tecle G para mover, veja o resultado, a malha acompanha o osso.
Crie outros objetos e experimente para ver os resultados, estenda os objetos e os ossos, lembrando que o nó do osso deve influenciar diretamente a malha. Agora vamos criar nossa animação.
Divida a tela do 3d view e selecione o modo da janela para Action Editor.
Vamos utilizar o método de chaves para criar nossa animação, através da time line,
coloque o osso na posição inicial desejada, no frame 1 e tecle I e escolha a opção
LOCROT, com isso criamos nossa primeira chave da animação.
Próximo passo, mude o frame para 50 por exemplo, desloque um dos nós e repita o
processo de criar chave descrito anteriormente.
Volte para o frame 1 e tecle alt+a para rodar a animação.
Pronto nossa animação já esta funcionando e pronta para ser usada. Agora podemos
escolher se queremos usá-la para renderização ou para a game-engine do blender.
Para utilizar na renderização ou seja criar um vídeo, tecle F10 para mudar a janela
Buttons para o modo Scene, onde primeiramente escolheremos qual o formato de saído
queremos, logo após o tempo de duração e por fim a renderização.
-No formato de saída podemos escolher imagens do tipo jpeg ou formato vídeo em mpeg
dentre várias outras opções a gosto.
-Na duração de frames vamos colocar o início como 1 e o final como 50, já que nossa
animação possui este número como último frame.
-Para renderizar clique no botão ANIM e aguarde o termino do processo e tecle PLAY
para ver o resultado.
Agora iremos controlar nossa animação para Game-Engine do Blender.
Para isso usaremos o bloco de lógica, no qual não vamos entrar em detalhes de
funcionamento e sim maior atenção ao Actuators Action que é o diferencial para que possa
funcionar nossa animação em um jogo. Siga os passo de montagem de acordo com a
imagen abaixo, tecle F4, selecione o objeto Armature e adicione um sensor, um
controlador e um actuators ligue-os entre si.
No sensor ligue o botão de repetição e no Actuators mode de Motion para Action:
Mude no Action de Play para Loop End e digite em AC: Action que é nossa ação criada
na time line Editor Action, mude End: 1 para 50.
Feito esse processo, vamos testar nossa animação na game-engine do blender. Tecle P
com o mouse na janela 3d View, assim estaremos em modo jogo e a animação deverá
estar rodando.
Um possibilidade interessante de se testar é a ação controlada da animação, experimente
trocar no sensor Always por Keybords, que é um sensor do tipo teclado, no campo Key
clique com o botao direito do mouse e tecla barra de espaço ou outra tecla que você
quiser, essa tecla será o acionador da animação durante o jogo, esse recurso é muito
usado para animação de personagens em jogos.
Espero que tenha conseguido ajudar nos princípios básicos de animação de ossos, claro
que existem muito mais recursos no blender para animação de ossos, mas com esse
tutorial você pode começar a se aventurar nessa área.
Assinar:
Comentários (Atom)